Hugoでfaviconをつけよう
Hugoで生成されるコンテンツにfaviconをつけてみた
まずはfaviconを生成
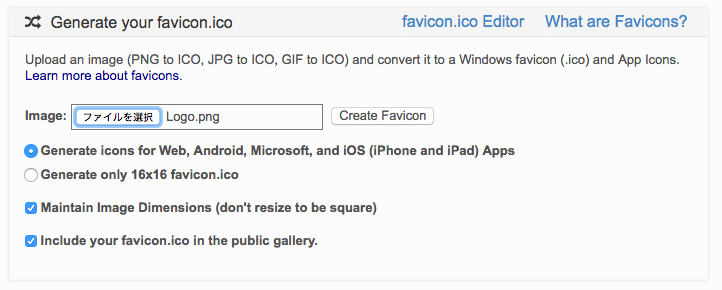
faviconの生成はFavicon & App Icon Generatorのようなとても賢いサイトがあるので、おまかせしてみる

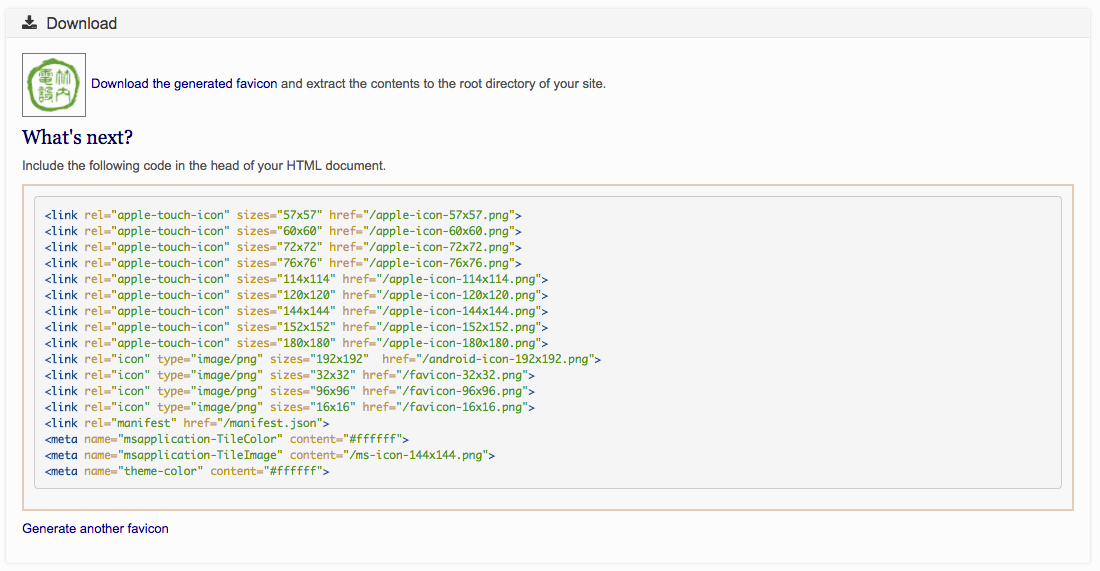
おまかせすると、faviconと書くべきコードまで用意してくれた

Hugoでfaviconをつけるには?
Hugoは書いておいたMarkdownコンテンツに選択したテーマ(修飾)を適用してコンテンツを生成する仕組みになっている
faviconに関するコードは<head>要素に追加する必要があるため、それを生成されるコンテンツに埋め込まれるようにする必要がある
今回使っているテーマでは<head>要素に関することは、themes/[theme]/layouts/partialsにあるhead.htmlに書かれているようだ
Hugoのテーマは直接書き換えない
WordPressのテーマと一緒で、Hugoのテーマは直接書き換えないようにする
なぜならテーマがアップデートされた時に、変更した内容が上書きされて悲しいことになってしまうから(個人的にはWordPressのテーマで経験あり(泣)
WordPressではこういうときに泣かないように子テーマを作成したりするのですが、Hugoではテーマに書かれている内容より、自分が書いた内容が優先されるという仕様になっている
これを使うことでテーマを書き換えることなく、簡単に変更を適用できる仕組みになっている
cp themes/[theme]/layouts/partials/head.html layouts/partials/
としておいて、layouts/partials/head.htmlを書き換えればあとはHugoがよきに計らってくれます
竹内電設は、大阪府下を中心に中小規模の組織がITシステムを効果的に活用するための、お手伝いをさせていただいております
© 2023 竹内電設; all rights reserved.