Hugoにmermaidを組み込んでみた
What’s mermaid ?
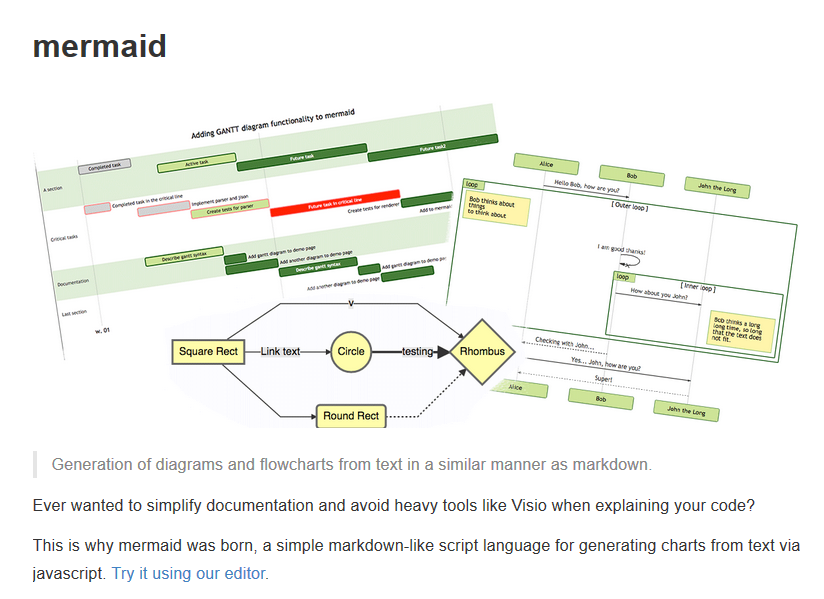
フローチャートやシーケンスダイヤグラムやガントチャートをサクサクと書くことのできるライブラリです
公式サイト:mermaid
mermaidを体験してみるにはMermaid Live Editorが便利です
自社で構築するアプリケーションでも、データをmermaidで吐き出せるようにしておいて、レポートツールとしてもぜひ活用していきたい
設定メモ
mermaidを取ってくる
mermaid.jsをhttps://unpkg.com/mermaid/から取ってきて、themes/theme/static/assetにmermaidフォルダを作成してコピーする
mermaidをよきに計らうショートコードを書く
themes/theme/layouts/shortcodesに
<div class="mermaid" align="{{ if .Get "align" }}{{ .Get "align" }}{{ else }}center{{ end }}">
{{ safeHTML .Inner }}
</div>
をmermaid.htmlとして書いておいた
scripts.htmlにmermaidが呼び出されるように書いておく
ページで呼び出されるscriptはthemes/theme/layouts/partials/scripts.htmlにまとめるようにしているので、そこにmermaidも追記しておいた
<script src="{{"asset/mermaid/mermaid.js" | relURL}}"></script>
きちんと動作するかテストしてみる
たとえば
{{ <mermaid align="center">}}
graph TD
A[お正月] -->|お年玉をゲット| B(買い物に行くよ)
B --> C{どれにしようかな}
C -->|これかな| D[iTunes Card]
C -->|これかな| E[iPhone XS Max]
C -->|ま まさか| F[fa:fa-car The CLS Coupé]
{{ < /mermaid >}}
な風に書いておくと
graph TD
A[お正月] -->|お年玉をゲット| B(買い物に行くよ)
B --> C{どれにしようかな}
C -->|これかな| D[iTunes Card]
C -->|これかな| E[iPhone XS Max]
C -->|ま まさか| F[fa:fa-car The CLS Coupé]
こうなってくれます
素晴らしい!!
竹内電設は、大阪府下を中心に中小規模の組織がITシステムを効果的に活用するための、お手伝いをさせていただいております
© 2023 竹内電設; all rights reserved.